高效的合成PDF
基于HTML+CSS的PDF批量生成工具
设计方便
HTML+CSS+Thymeleaf 简便的构件(模板的最小单元)设计和数据绑定。
配置灵活
灵活的构件组合配置,增强构件的复用性,再加上数据规则的加持,降低复杂业务场景几何式增长的模板数量。
生成简便
三行代码直接生成。
动态特性
动态、静态模板组合,灵活页码,构件动态扩展和显示。
生僻字
可添加自定义字体,并可自动载入,支持生僻字显示。
控件的支持
二维码,条形码,PDF嵌入,标签目录。
开始使用
项目pom.xml引入
<!-- ${rayin.version} 为版本号 -->
<dependency>
<groupId>ink.rayin</groupId>
<artifactId>rayin-htmladapter-openhtmltopdf</artifactId>
<version>${rayin.version}</version>
</dependency>
创建构件
复制下方代码至.html文件中。
<!DOCTYPE html>
<html lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8"/>
<style>
body {
/* 整体字体 与加载的字体名称一致 可涵盖大部分汉字,包括生僻字*/
font-family: DFPSongW7,HanaMinB;
line-height: 1.2;
/*设置背景色*/
/*background: #00FF00 ;*/
/*设置背景图片 base64*/
/*background-image:url(data:image/gif;base64,AAAA) no-repeat fixed top;*/
}
/* 表格样式 */
table{
border-collapse:collapse;
/*width:100%;*/
/* 分页设置 */
-fs-table-paginate:paginate;
/* 表格内容换页设置 */
page-break-inside:auto;
}
tr {
/* 表格行避免分页被切断 */
page-break-inside:avoid;
page-break-after:auto;
}
td{
border: 1px solid #000000;
/*padding:2px;*/
}
th{
border: 1px solid #000000;
/*padding:2px;*/
/*text-align: center;*/
}
/*强制分页样式,可在块中追加分页样式,
例如<div class="page_break"></div>
或 <div style="page-break-after:always;"></div>
*/
.page_break { page-break-after:always;}
/** 指定pdf纸张大小 **/
@page {
/* A4 大小 */
size: A4 ;
/* A4 大小 横向 */
/* size: A4 landscape;*/
/* 四边留白 1cm */
margin: 1cm;
/* 底部留白 1cm */
/*margin-bottom: 1cm;*/
/* page四周黑框 */
/*border: thin solid black;*/
}
</style>
</head>
<body>
<div style="text-align: center;">
<!-- 具体内容 -->
<span style="font-size: 12px;">HelloWorld 你好世界!</span>
</div>
</body>
</html>
单个构件PDF生成
PdfGenerator pdfGenerator = new OpenHtmlGenerator();
pdfGenerator.init();
//单个构件生成,数据参数可以为空
pdfGenerator.generatePdfFileByHtmlAndData(<html文件路径>, <json数据对象>, <生成的PDF文件的绝对路径>);
创建模板
{
"templateName":"第一个模板",
"elements":[
{"elementPath":"构件1的路径"},
{"elementPath":"构件2的路径"}
]
}
通过模板进行PDF生成
PdfGenerator pdfGenerator = new OpenHtmlGenerator();
pdfGenerator.init();
//单个构件生成,数据参数可以为空
pdfGenerator.generatePdfFileByTplConfigFile(<模板配置文件路径>, <json数据对象>, <生成的PDF文件的绝对路径>);
详细说明请参见帮助手册
收费版本
- 支持css3(flex等)
- 支持js
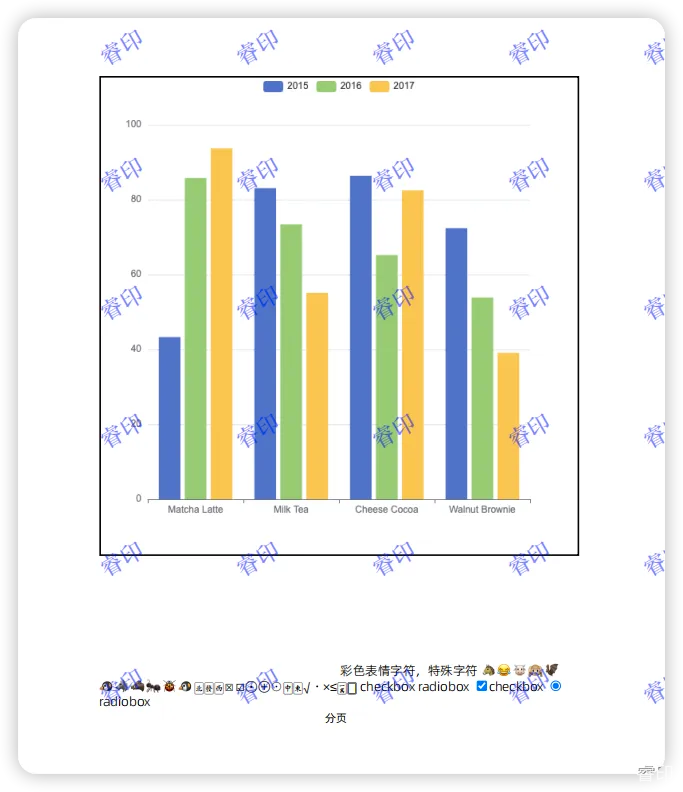
- 支持echarts

具体参见:收费版本说明
交流群